Spostato!
Il contenuto di questa pagina è stato spostato https://git.mittelab.org/meta/swag!! — Pietro Saccardi 2023/09/04 09:16
Risorse grafiche (aka Swag)
Tutte le risorse grafiche “base” vanno qui. Un topic analogo è aperto su Talk, tuttavia molto materiale è ad uso interno ed anche questo è a suo modo un progetto. Dunque, una pagina Wiki.
- Elementi grafici riutilizzabili
- Loghi
- Template, schemi di colore
- Risorse pre-renderizzate
Nota: SVG è preferibile a PNG. PNG al doppio della risoluzione è preferibile alla risoluzione standard su schermi HiDPI. PNG a risoluzioni differenti sono preferibili dove sia possibile distinguere in base alla risoluzione dello schermo.
Color scheme
| Principale | #7fc0c2 |
| Variante chiara | #a0d7d8 |
| Variante scura | #72a4a6 |
- main.css
body { background-color: #222222; color: #ffffff; } a { color: #0ce3ac; }
Logo
Il logo del Mittelab è realizzato con il font
Ubuntu.
- Inkscape SVG, con margine (editing, volantini, …): logo_inkscape_margin.svg
- Clean SVG, senza margine (embedding nei siti): logo_tight.svg
Pin logo
Elemento distintivo del logo, utilizzato nella Wiki e in Discourse dove lo spazio è ridotto. Per altri scopi, e.g. icona standalone, o per rappresentare Mittelab rapidamente al di fuori di un contesto ovvio, è meglio usare lo shaded pin che è meno anonimo.
- Inkscape SVG, con margine (editing, volantini, …): pin_inkscape_margin.svg
- Clean SVG, senza margine (embedding nei siti): pin_tight.svg
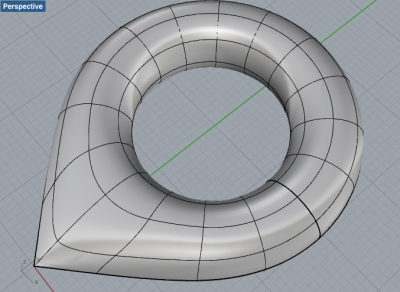
Esiste anche una versione in 3D NURBS e mesh:
- STL + Rhino: pin3d.zip
Shaded pin / touch icon
 Elemento distintivo del logo al di fuori di un contesto Mittelab, esempio: web app icon, chat icon. Questa icona svolge anche la funzione di
Elemento distintivo del logo al di fuori di un contesto Mittelab, esempio: web app icon, chat icon. Questa icona svolge anche la funzione di apple-touch-icon (l'icona che viene applicata alla web app quando la pagina web viene aggiunta al main screen sui dispositivi iOS), e di logo nelle chat Telegram.
- Photoshop 1) (~1Mpx): apple_touch_icon.psd.zip
- Apple touch icon, PNG-8 150×150 (embedding nelle pagine HTML 2) ): pin_shade_150.png
- PNG-8, 1Mpx (group photo Telegram):pin_shade_1k.png
- PNG-24, 1Mpx, canale alpha: pin_shade_1k_alpha.png
Nota: questo tipo di icona non è precomposed. Se in futuro vengono aggiunti effetti e vengono arrotondati gli angoli, bisogna specificare apple-touch-icon-precomposed; tuttavia così facendo si perde la diversificazione degli effetti delle icone sui vari dispositivi. 150×150 è la dimensione che permette di avere una risoluzione corretta fino ad iPad Pro.
Favicon
Estratta dal pin (no shade). Più efficace che inserire una PNG e sperare che il browser la ridimensioni usando il ricampionamento corretto. In generale, le icone così piccole andrebbero riviste a mano in maniera che siano efficaci a veicolare il messaggio (i dettagli dell'alta risoluzione si perdono).
- ICO, 16×16 + 32×32: pin_favicon.ico
Nota: i browser di solito usano 16×16, tranne sui display HiDPI in cui viene usata la 32×32.
Team/Services Logos
I logo dei vari team e servizi Mittelab
- Superusers: mittelab_su_sign.svg
- Progetti: mittelab_projects_sign.svg
- Configurazioni: mittelab_config_sign.svg
- Presentazioni: mittelab_presenta_sign.svg
- Tasks: mittelab_ser_tasks_sign.svg
SSO Logos
Loghi con nome per Single Sign On
- Git: mittelab_sso_git.svg
- Talk: mittelab_sso_talk.svg
- Tasks: mittelab_sso_tasks.svg
- Wiki: mittelab_sso_wiki.svg